
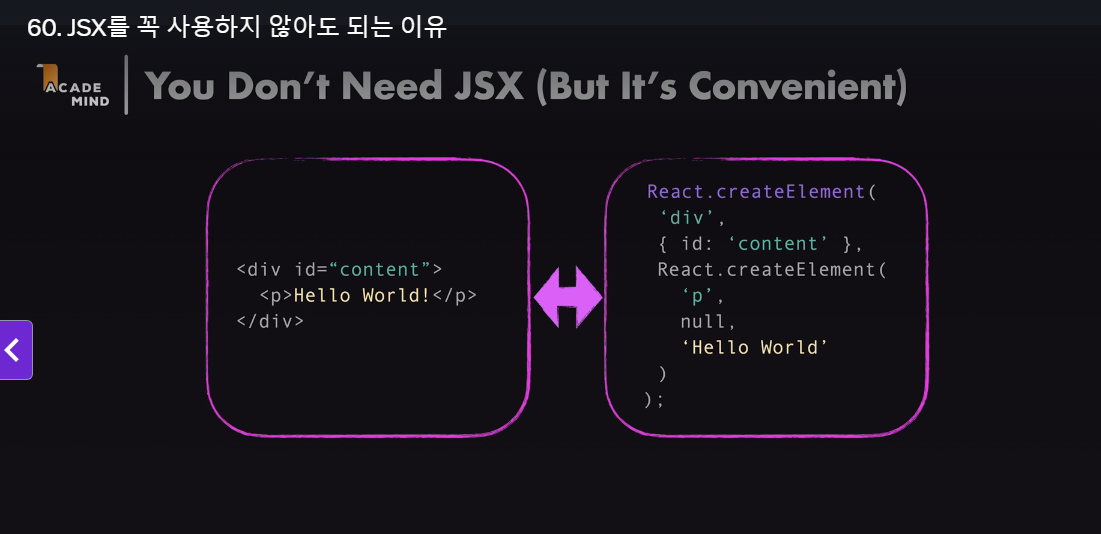
✔ 리액트 프로젝트에서 꼭 jsx를 사용할 필요는 없지만, 편리하다.

✔ 여기서 <div> 태그를 지우면? 에러가 난다.
왜? jsx에서는 하나의 상위 혹은 부모 요소를 가지고 있어야 하기 때문이다
2개의 요소를 한번에 반환할 수 없다.
엄밀히 말하면 하나의 값 만을 반환하기 위해서

✔ <Fragment> 태그 사용가능

✔ 최신 리액트 프로젝트에서는 이렇게 빈 태그 사용 가능하다
'리액트 > 유데미강의' 카테고리의 다른 글
| [React] tic-tac-toe 게임 만들기 - 1 (0) | 2025.03.08 |
|---|---|
| [React] 리액트 기본 용어 정리 (0) | 2025.03.08 |
| [React] 이벤트 처리하기 (0) | 2025.02.11 |
| [React] 컴포넌트 파일 분리하기 (0) | 2025.02.10 |
| [React] 리액트 컴포넌트 만들기 (1) | 2025.02.09 |
