HTML 태그의 <body> </body> 영역에서는 Enter키를 눌러 줄 바꿈을 해도, 웹브라우저에서는 줄 바꿈이 실행되지 않는다
ex)
✍입력
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>제목 표시 위치</title>
</head>
<body>
안녕하세요.
저는 사과를 좋아합니다.
</body>
</html>💻

--> 줄 바꿈이 적용되지 않았다.
줄 바꿈을 적용하기 위해선 어떤 태그를 사용해야 할까?
<br>
<br> 태그를 사용해주면 된다. 줄바꿈을 적용하고 싶은 위치에 <br>태그를 지정해주면 된다.
✍입력
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>제목 표시 위치</title>
</head>
<body>
안녕하세요.
저는 사과를 좋아합니다.
<br>
안녕하세요.<br>
저는 사과를 좋아합니다.
</body>
</html>💻출력

첫번째 문장과 달리 줄바꿈이 적용된 걸 볼 수 있다.
<p>
<br>은 Enter키 한 번과 동일한 줄바꿈 태그라면
<p>는 문단을 구분하는 태그이다. 시작태그와 끝태그 사용 시 해당 문단 바깥을 줄바꿈해준다. (2회 수행한 것과 동일하게 처리)
즉, <p> = <br><br>이라고 생각하면 된다.
하지만 <p>태그는 끝태그 필요 없이 단독으로 사용 가능하며, <p>태그 부분만 줄바꿈이 2회 적용된다.
✍입력
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>제목 표시 위치</title>
</head>
<body>
<h1>Lorem ipsum</h1>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</body>
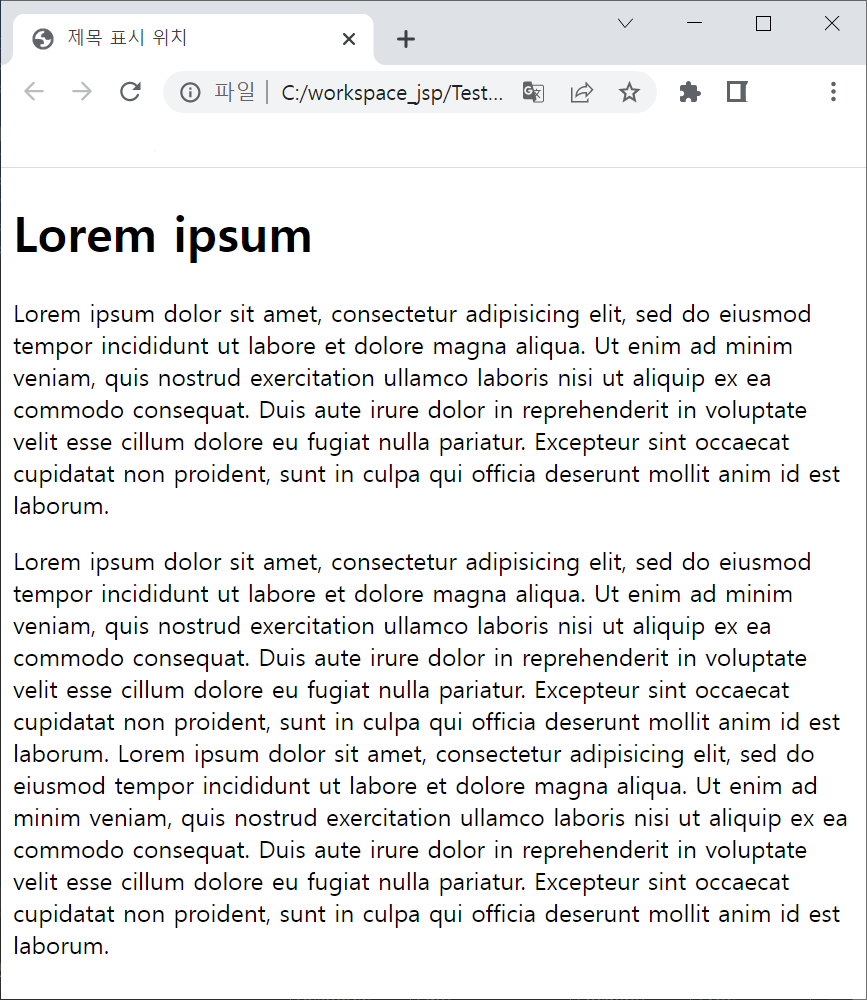
</html>💻출력

--> <p>태그로 문단이 구분된 걸 확인할 수 있다.
<div> </div>
<div>태그는 내부에 위치하는 복수의 태그를 하나로 묶어주는 역할을 한다.
<div> 태그 외부의 태그와, <div>태그 내부의 태그를 구분해준다. 즉, 줄바꿈이 일어난다.
✍입력
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>제목 표시 위치</title>
</head>
<body>
<div> div 태그 내부</div>
div 태그 외부
</body>
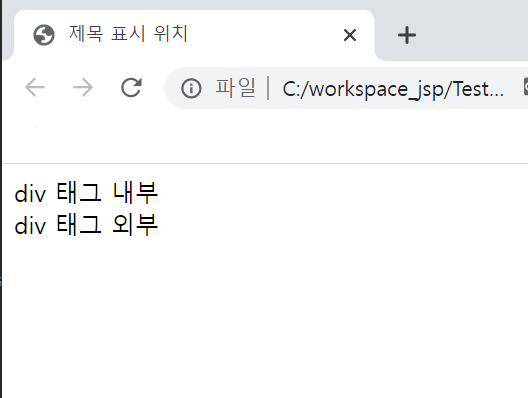
</html>💻출력

--> div태그 내부와 외부가 분리된 걸 확인할 수 있다.
'개발 > HTML' 카테고리의 다른 글
| [HTML] 목록 태그 (0) | 2022.12.28 |
|---|---|
| [HTML] <b></b>, <i></i>, <small></small>, <sub></sub>, <sup></sup> (0) | 2022.12.28 |
| [HTML] 하이퍼링크(Hyper Link) (0) | 2022.12.25 |
| [HTML] 수평선 표시 <hr> (0) | 2022.12.25 |
| [HTML] HTML의 기본 구조 (0) | 2022.12.25 |
